About the Project
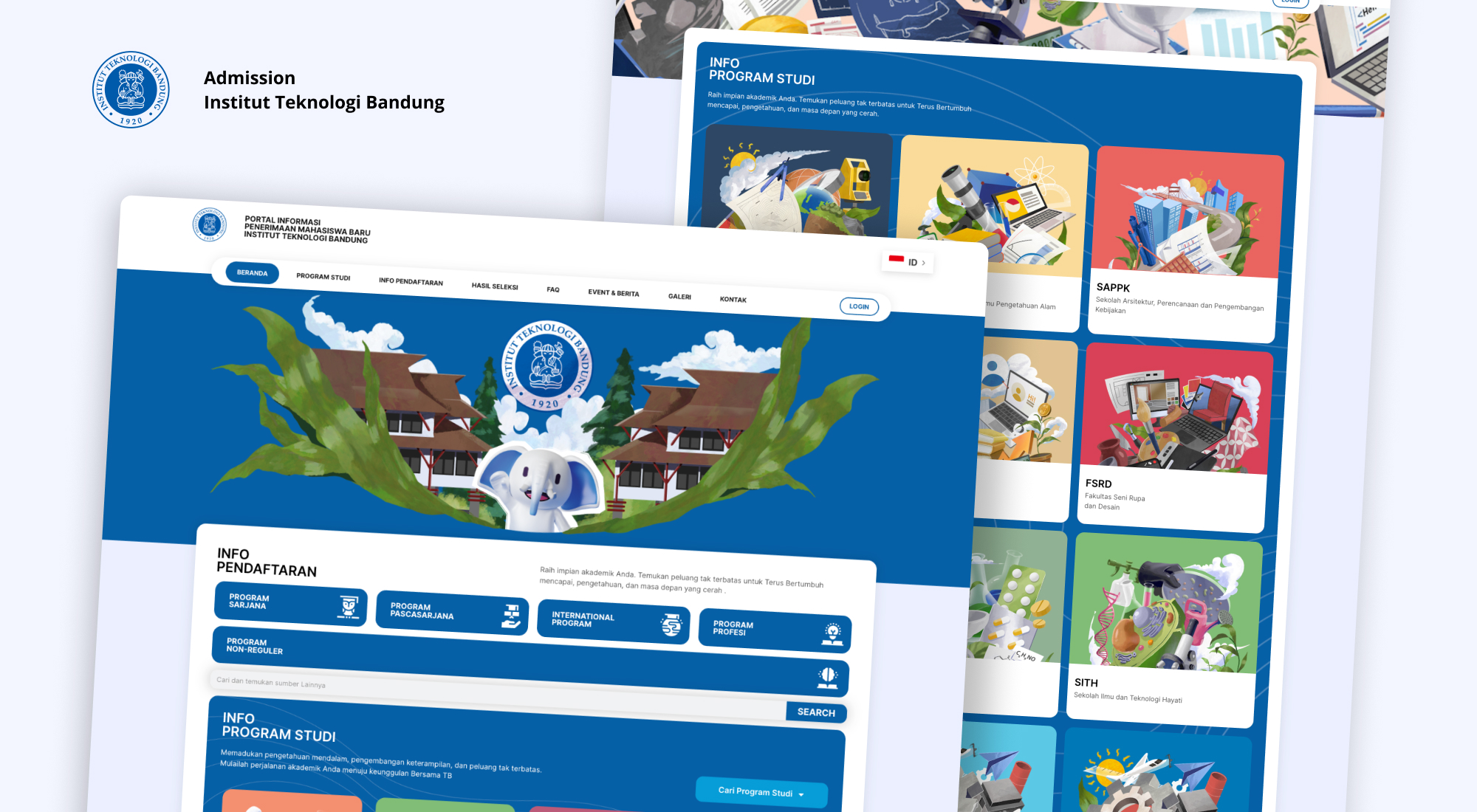
Bandung Institute of Technology (ITB), as one of the top universities in Indonesia located in Bandung, West Java, has made significant contributions to the development of science. ITB has also been recognized as the university with the highest research income in Indonesia in 2023 according to Times Higher Education (THE).
In this project, ITB aims to update its website with a design prepared through Figma. The goal is to develop a responsive and functional website that reflects the campus’s identity.
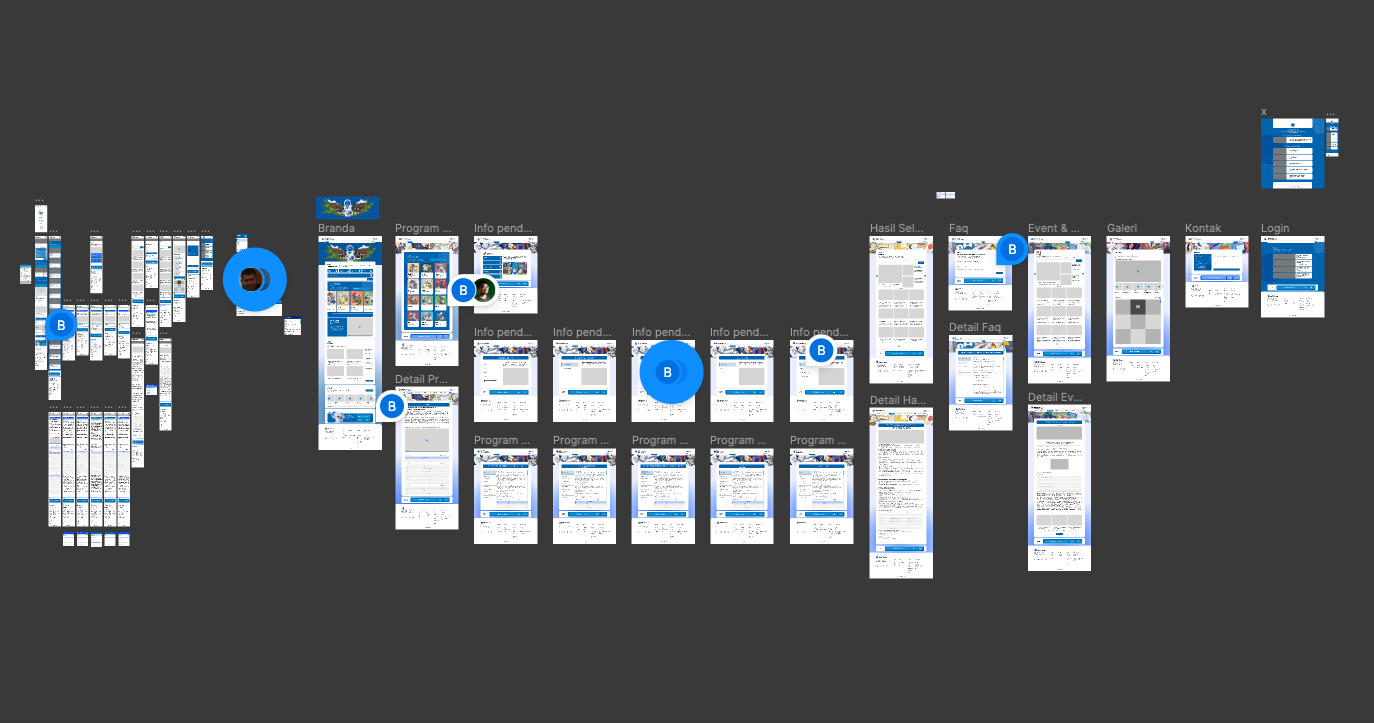
My role in this project is as a developer, where my task is to convert the design from Figma to Elementor WordPress using Elementor Pro. My primary focus is on detailed design analysis and involving the client in every development step. A significant challenge arises from the large workload, especially with the creation of more than 47 pages and the transfer of all information from the previous website to Elementor pages.

Solutions to the Challenges
- Staged Planning
- Solution: Dividing the project into manageable stages, prioritizing main pages and core functionalities first.
- Benefits: Optimizing time and resource management, ensuring measurable progress.
- Reusable Elementor Template Usage
- Solution: Creating reusable Elementor templates for similar page types.
- Benefits: Speeding up the conversion process and ensuring design consistency across the entire site.
- Intensive Communication with Designers and Clients
- Solution: Involving designers and clients in every stage of analysis and development.
- Benefits: Minimizing potential misunderstandings, ensuring the final results align with expectations and design vision.
- Custom Programming for Unique Elements Using Custom CSS
- Solution: Using custom programming with custom CSS to address complex or non-standard design elements.
- Benefits: Ensuring accuracy and consistency in replicating Figma designs that may have unique elements.
- Thorough Cross-Device Testing
- Solution: Conducting thorough cross-device testing to ensure site responsiveness on various devices.
- Benefits: Identifying and addressing potential layout or functionality issues on different devices.

The Process
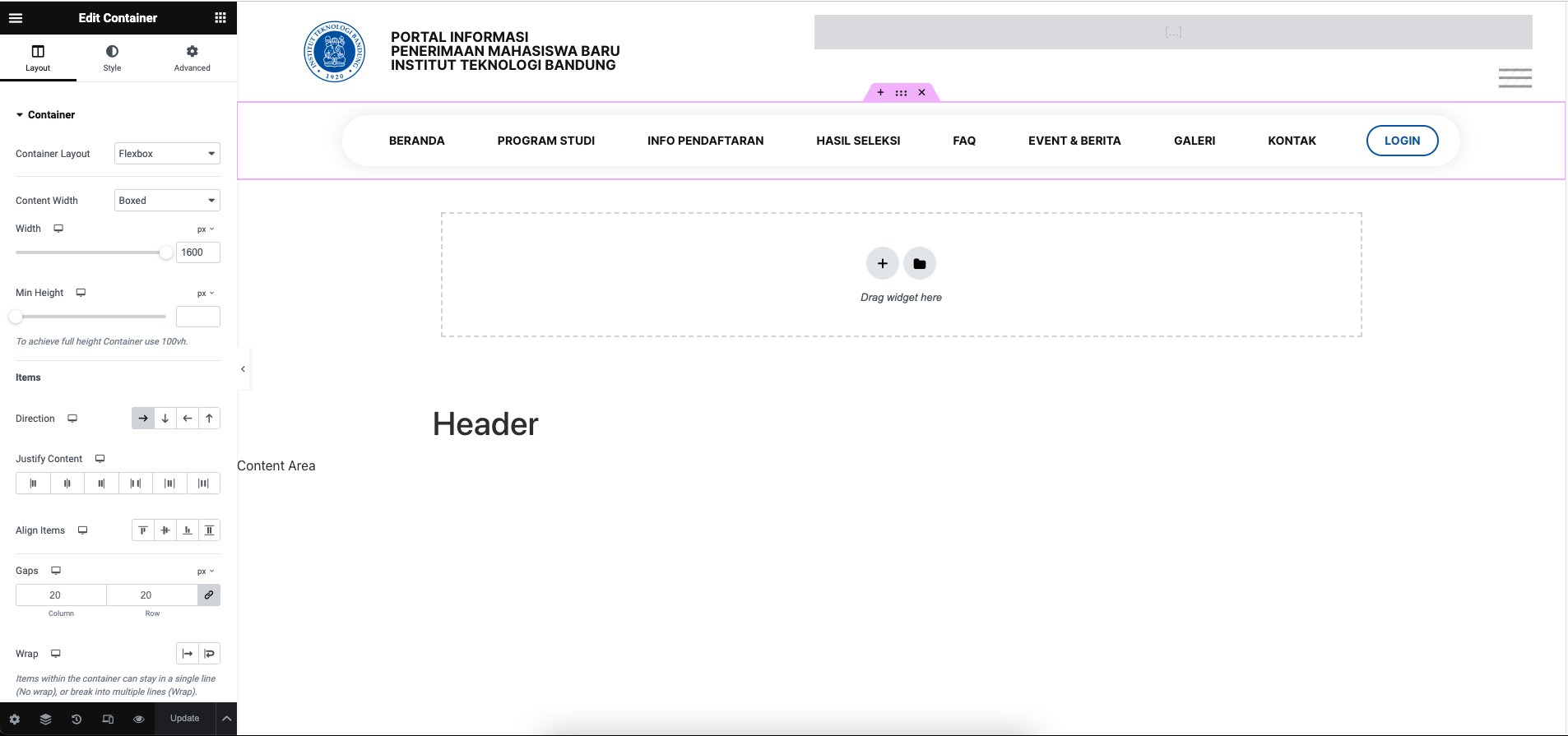
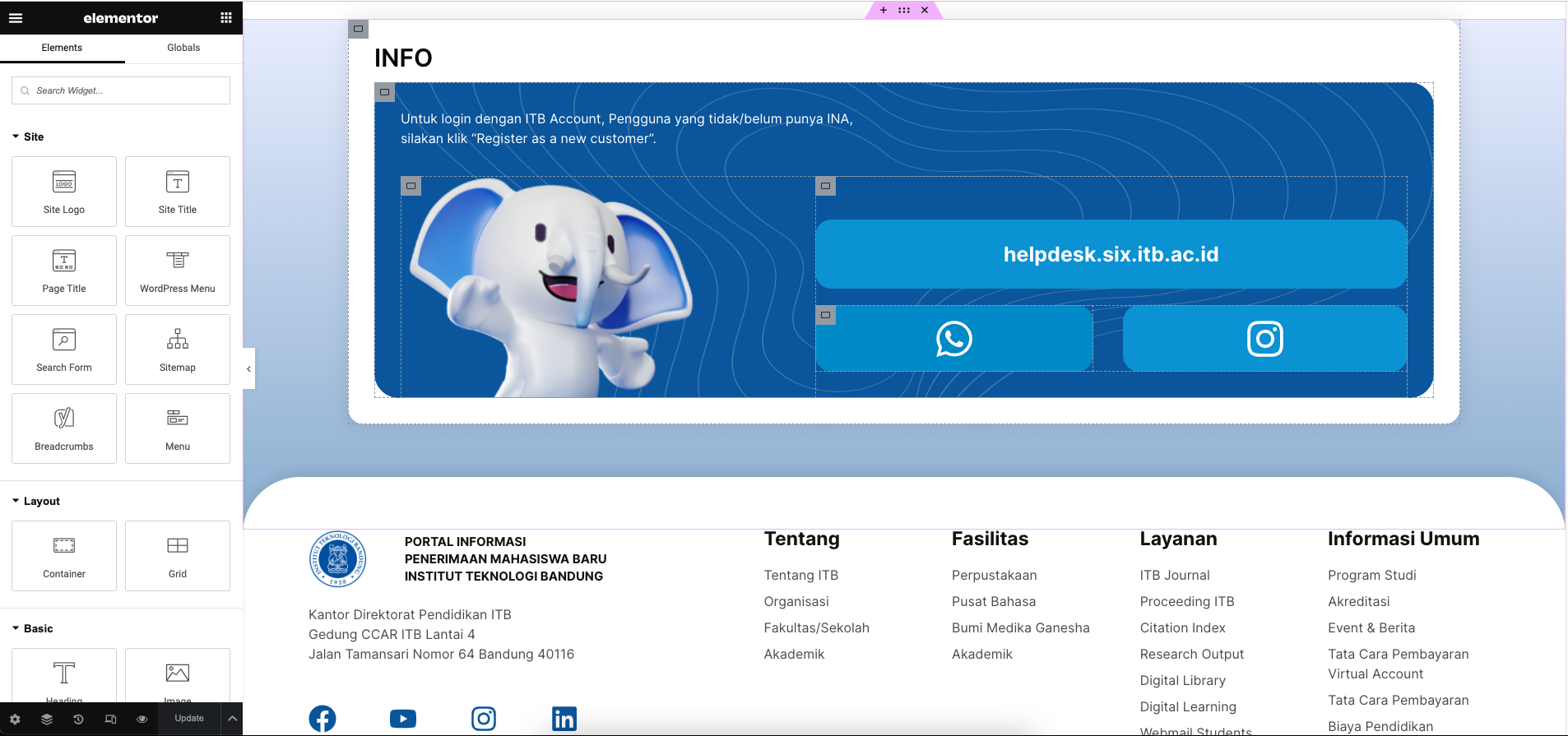
1. Creating Header and Footer
Firstly, the focus was on creating the header and footer, essential elements in composing the overall page layout. The design of these elements was crafted to ensure consistency and smooth navigation throughout the site.


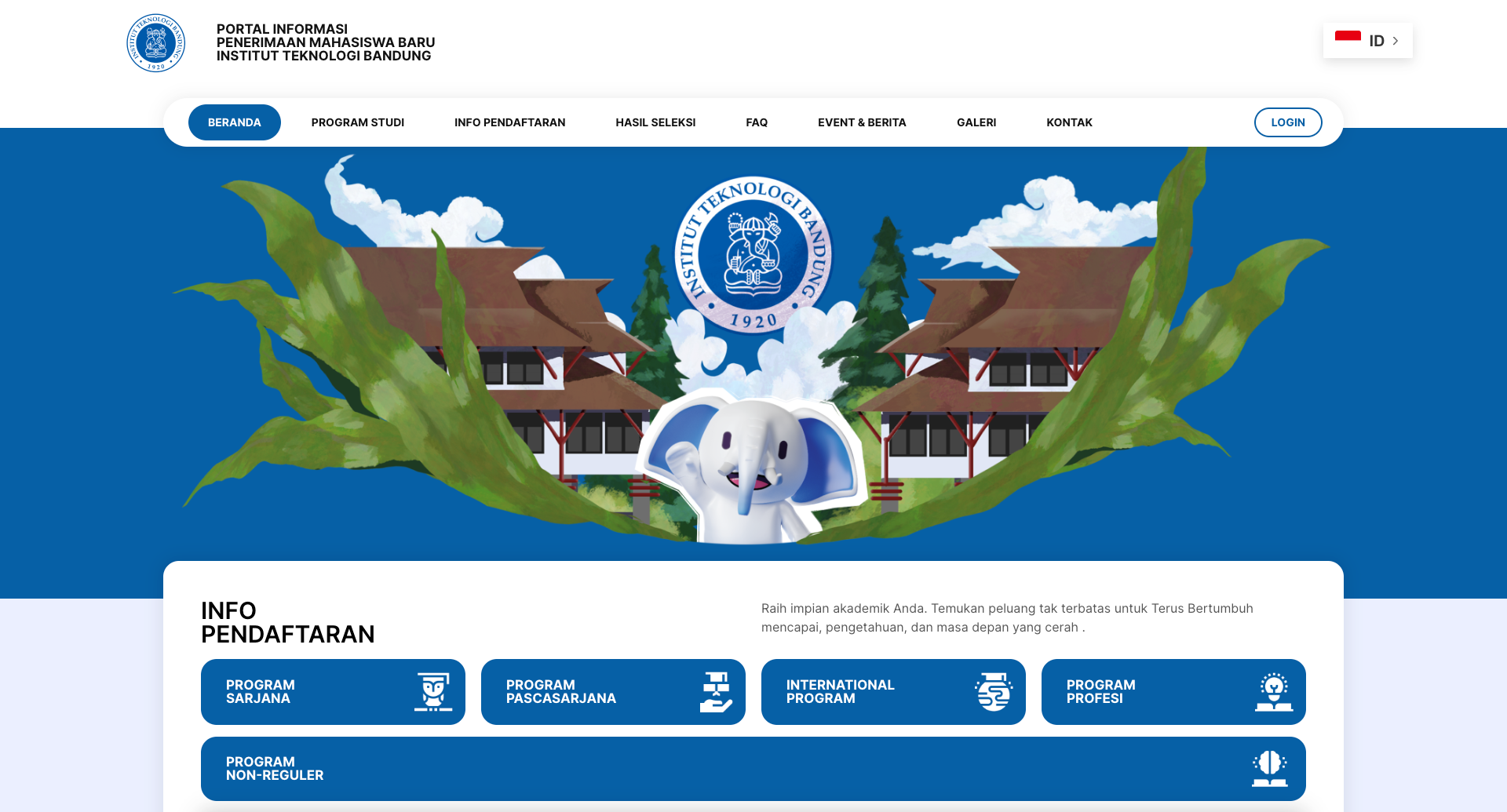
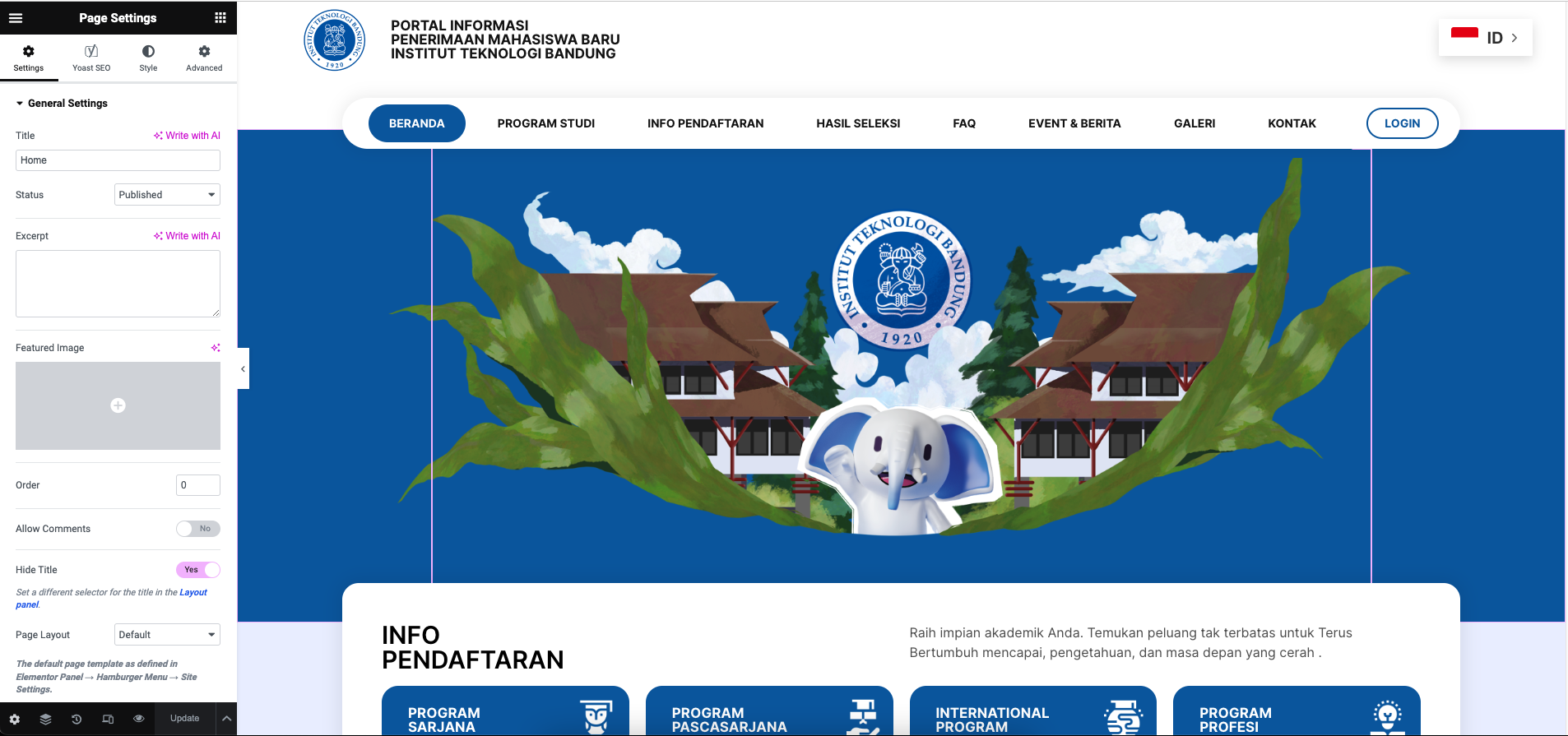
2. Development of Home Page
The next step was developing the home page. Using Elementor Pro, I constructed the page structure while paying attention to the Figma design and integrating features such as a dropdown hover menu with a mega menu, creating an interactive experience for visitors.

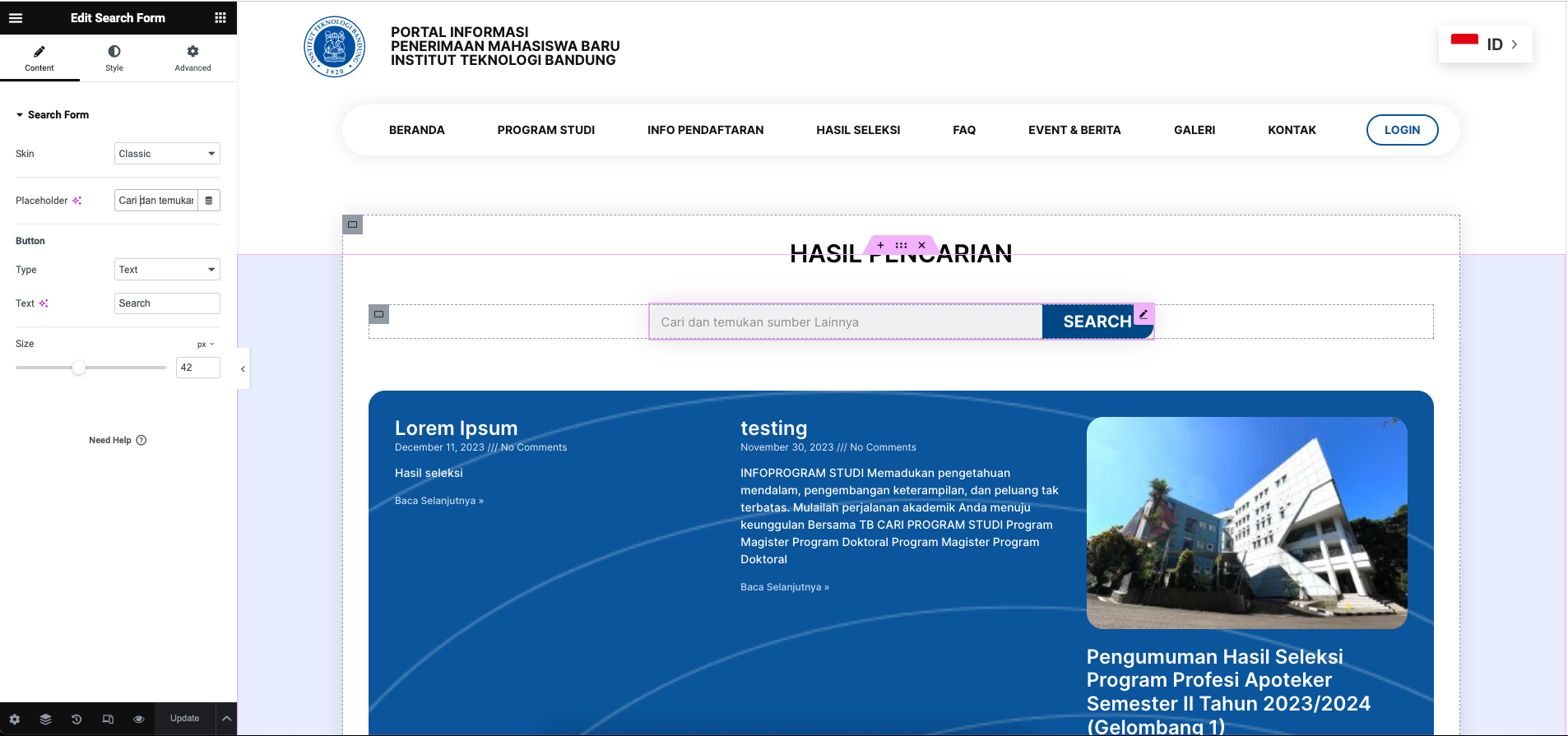
3. Development of Single Post and Custom Elements
It is crucial to detail the development process of a single post with special features. Implemented custom single posts were designed to enhance the user reading experience. Special features such as custom search result.


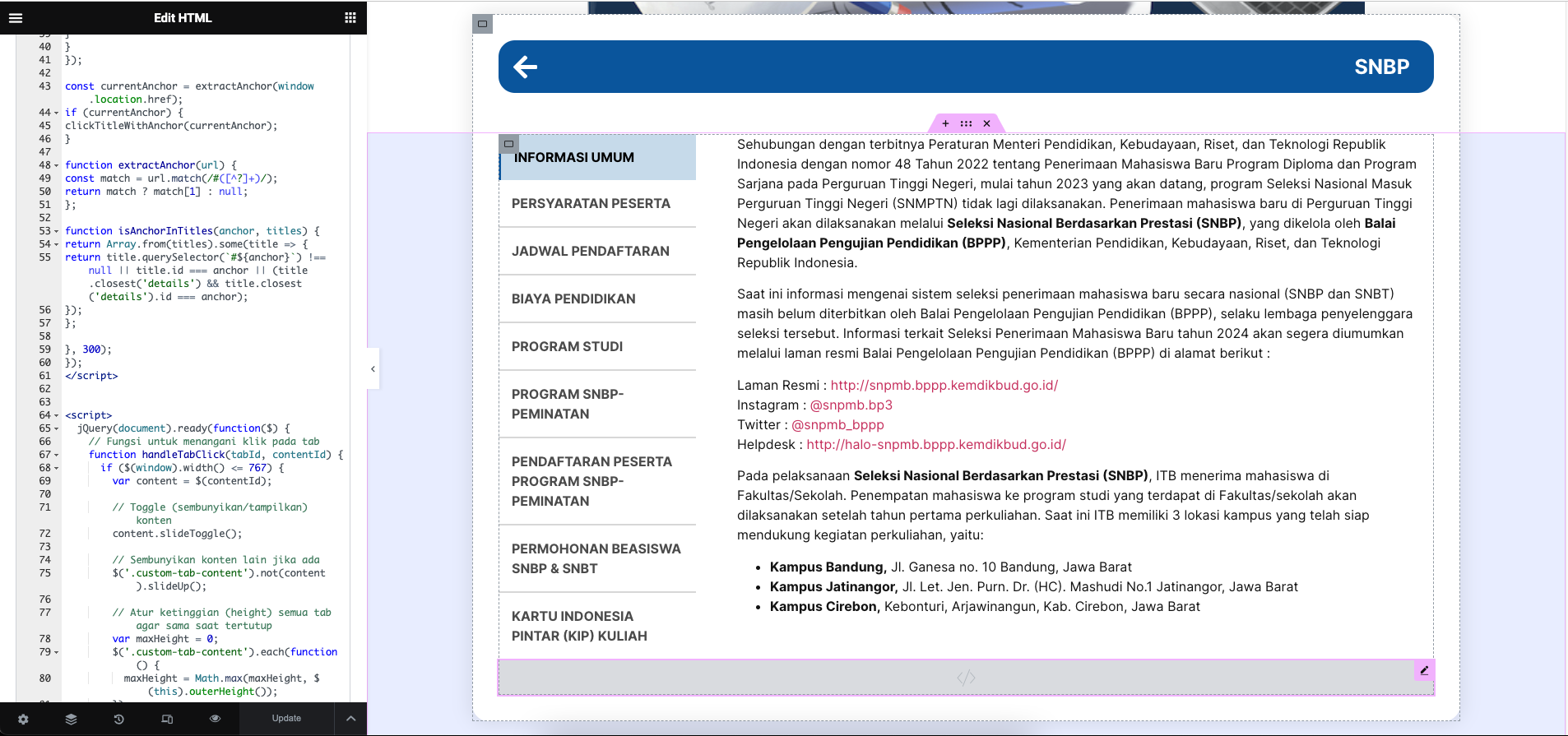
4. Custom Code
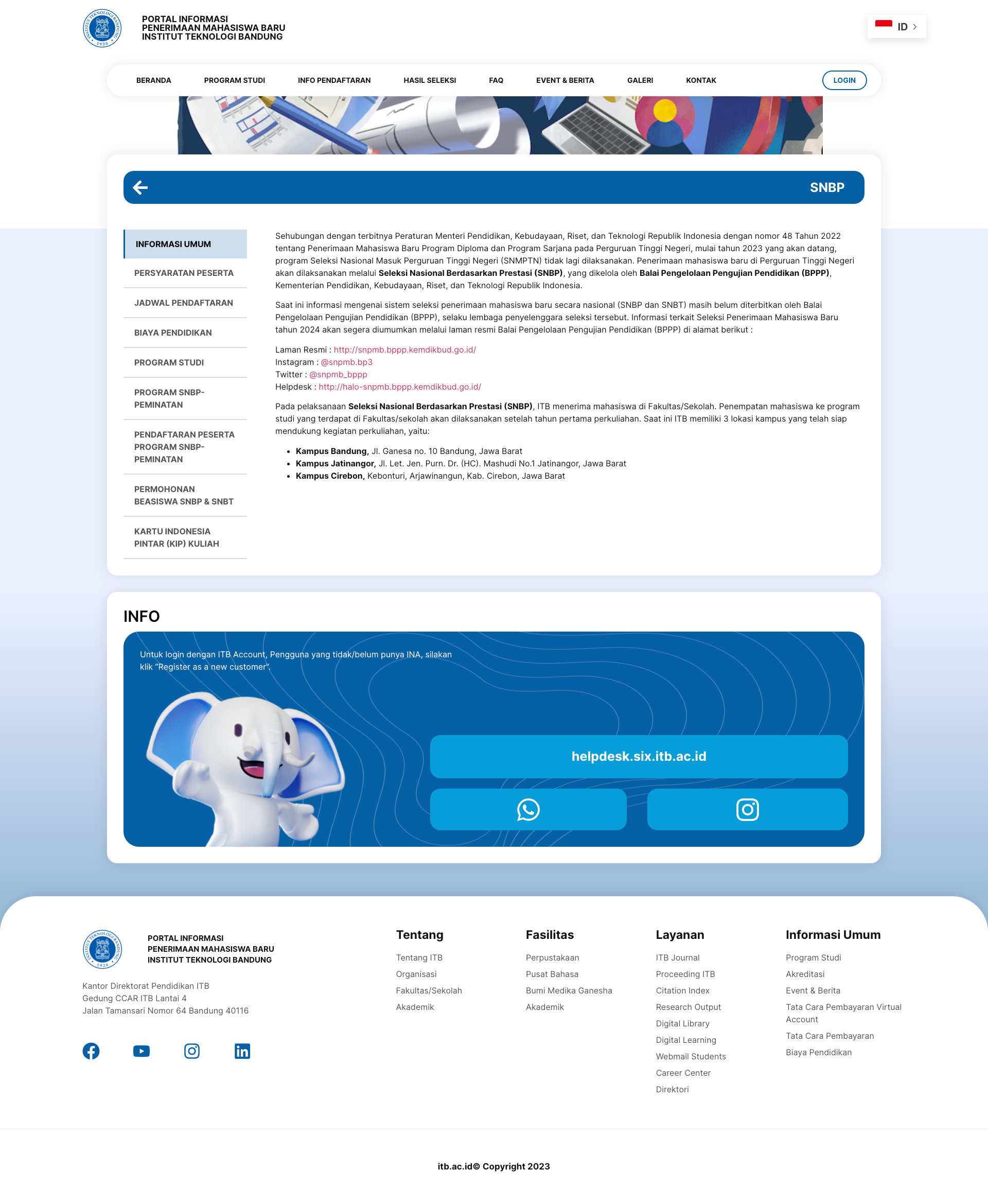
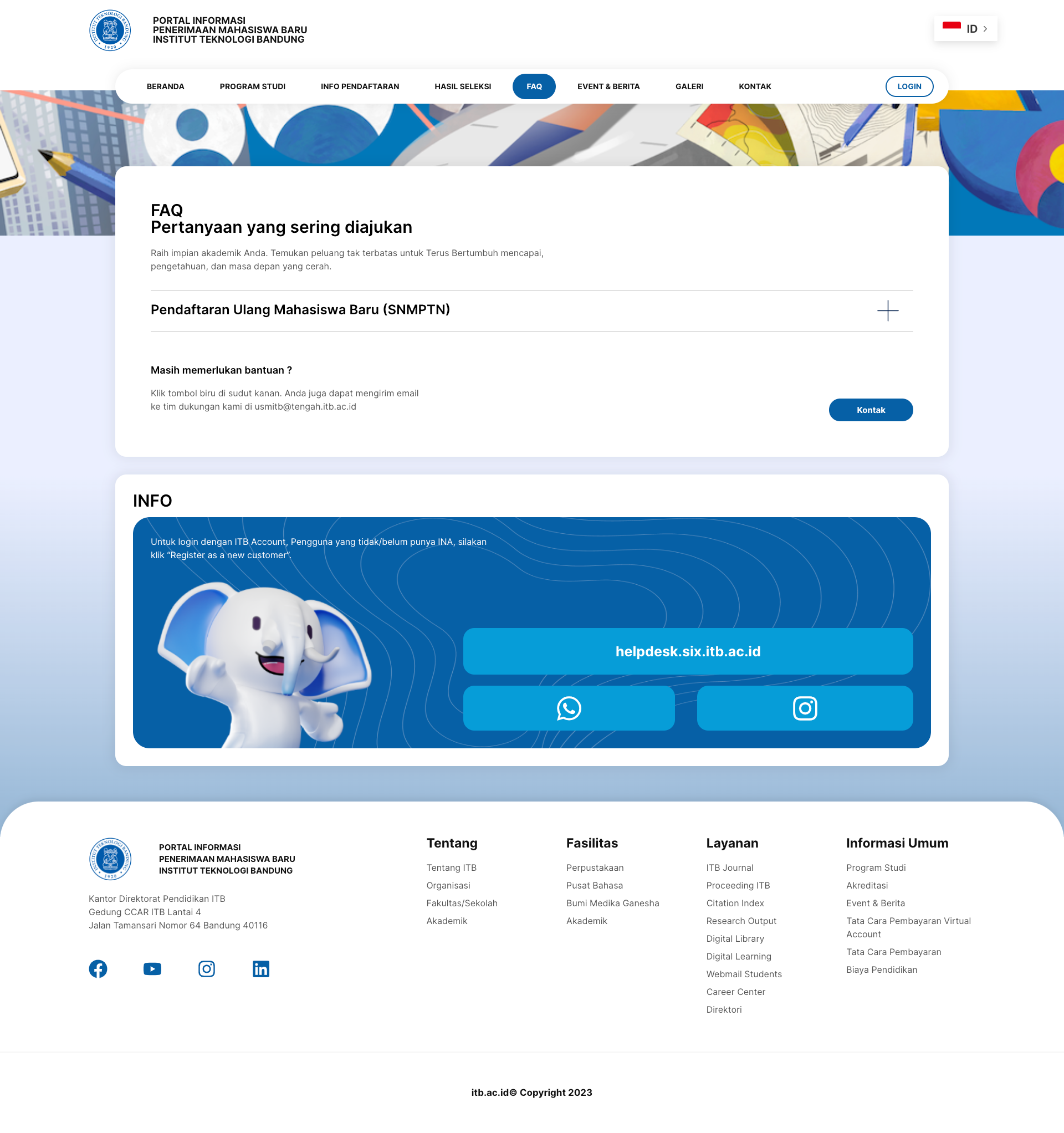
There are several features that require custom code, such as on the page “Detail Info Pendaftaran”, the client wants each tab to have a link that can directly navigate to the tab and desires the tabs to be collapsible and expandable when clicked on in the mobile version.

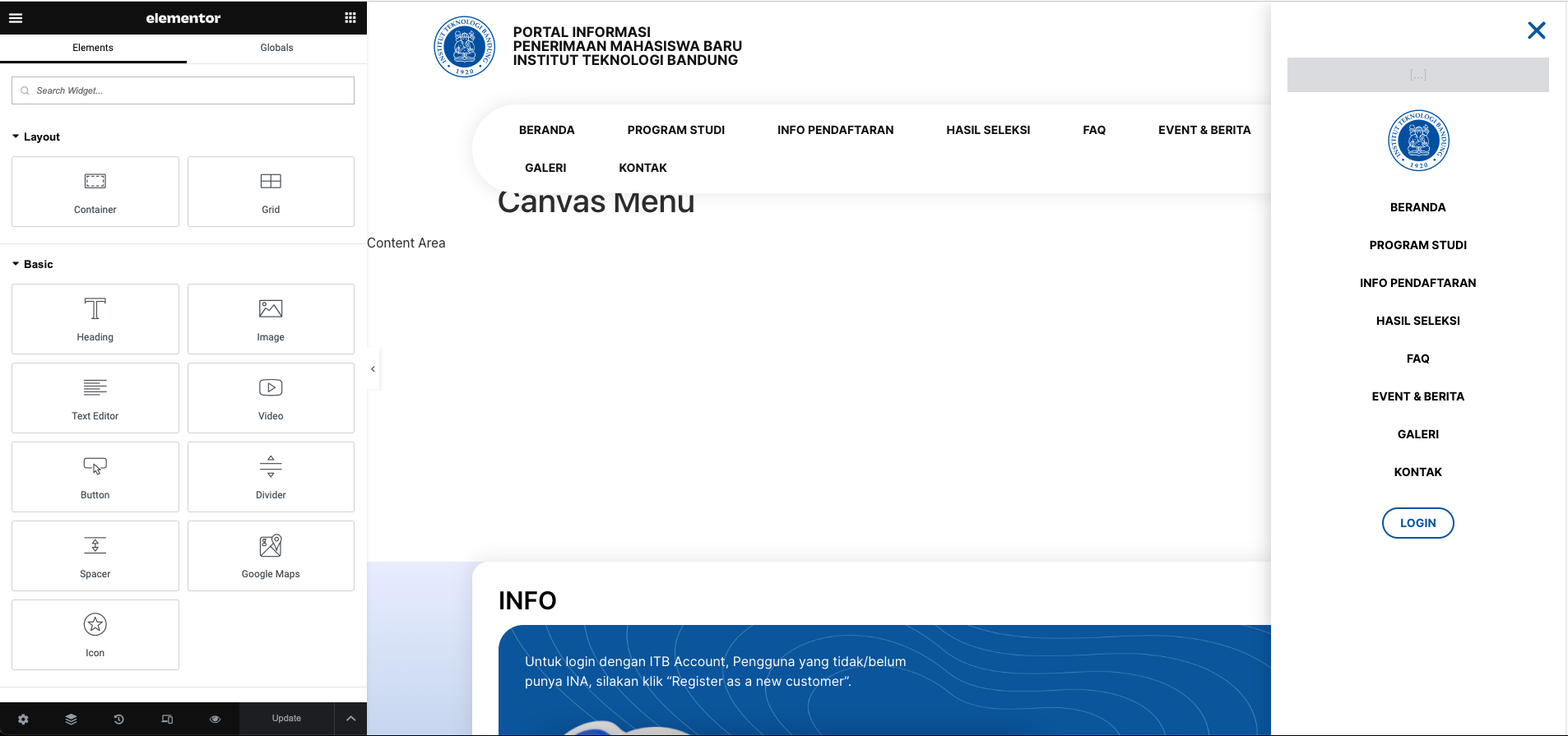
5. Canvas Menu
In the tablet and mobile versions, I created a custom canvas menu using a popup. This menu is designed to provide a responsive and efficient user experience on smaller screens.

6. Other Page
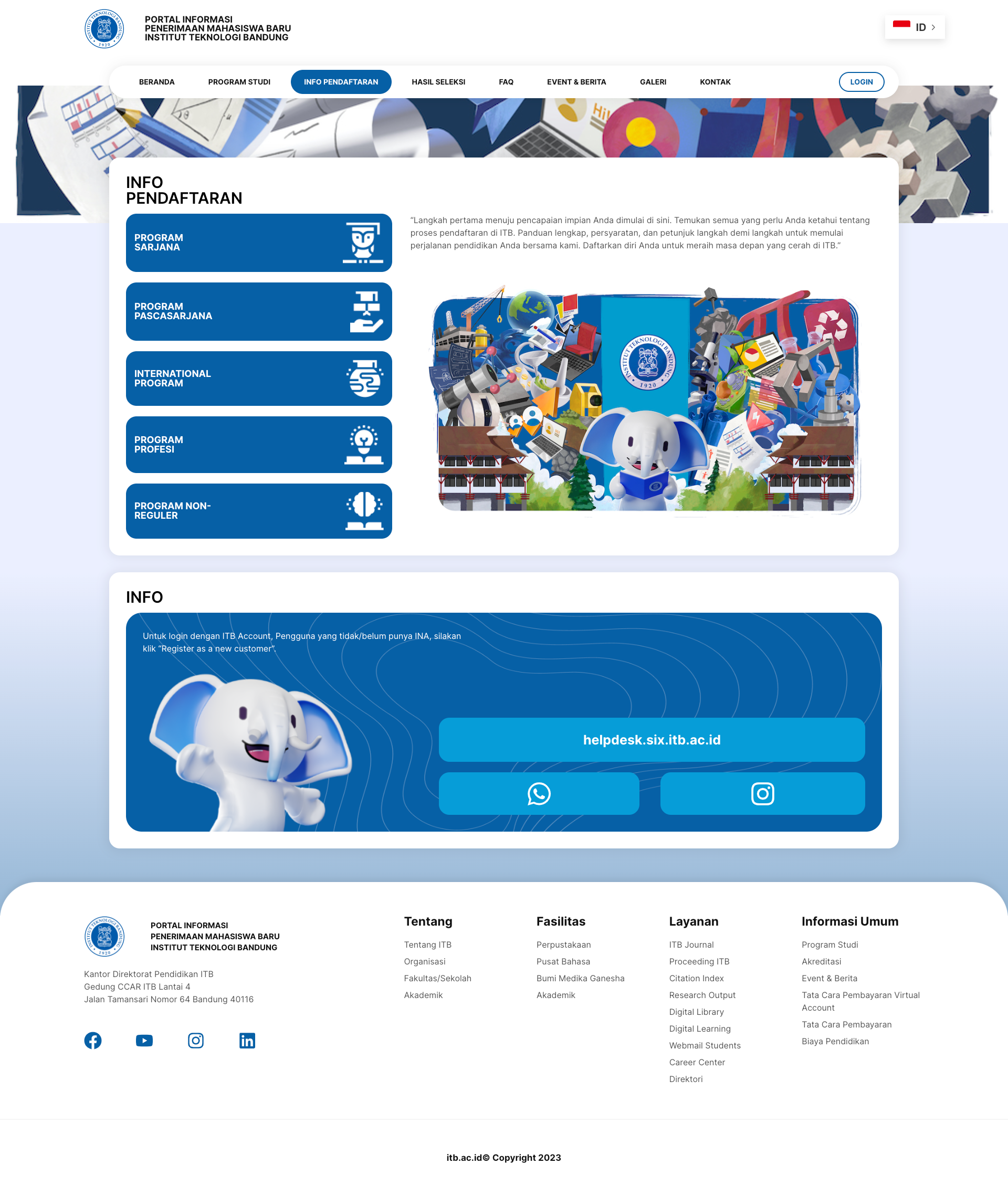
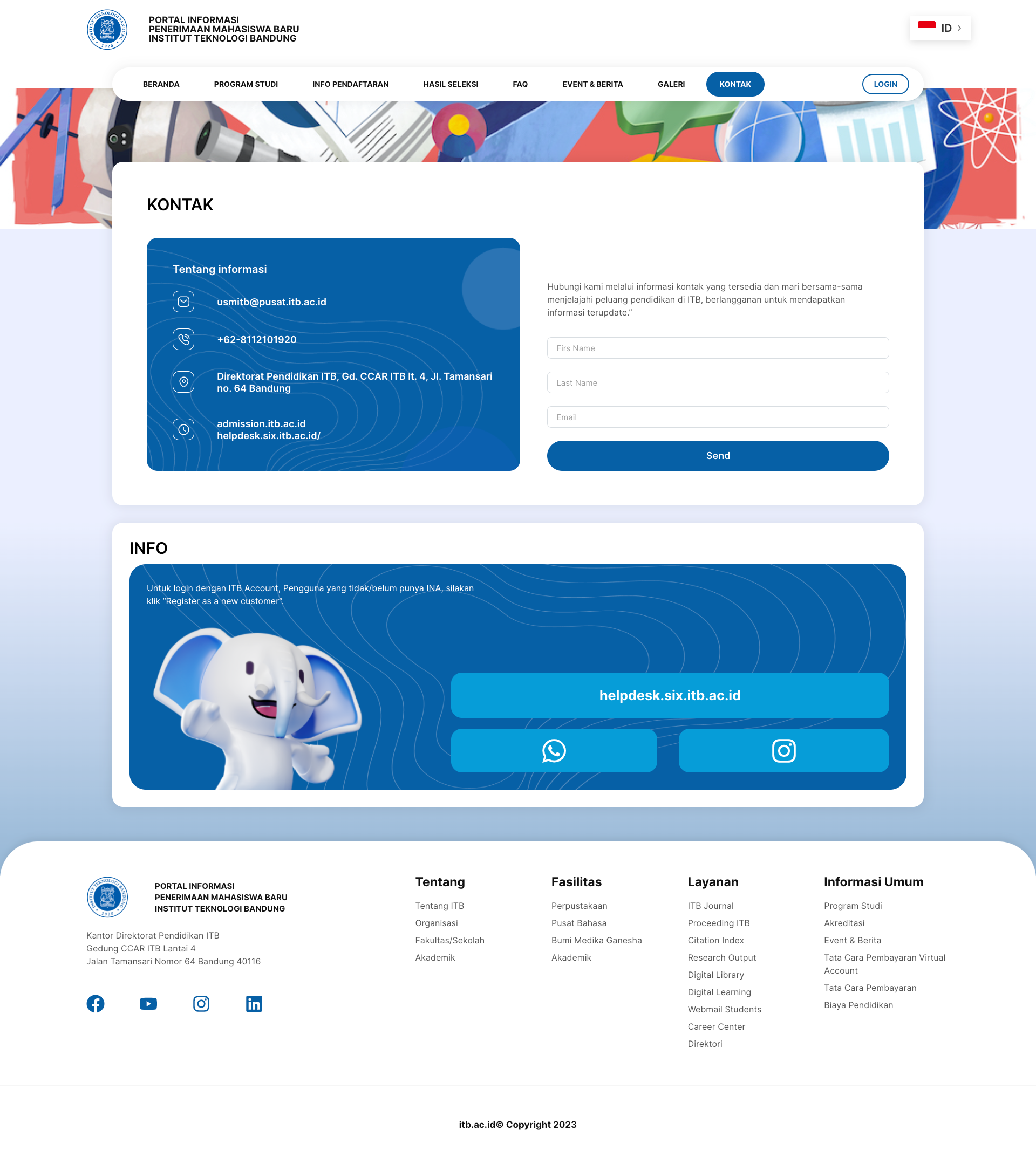
Other pages, including those not mentioned previously in the project, are custom-made using Elementor in accordance with the design from Figma. The custom approach with Elementor allows high customization for each page element, including layout, colors, text, and other design elements. Referring to the Figma design as a guide ensures consistency between the initial concept and the final result on the website. This process ensures that additional pages not only adhere to design aesthetics but also align their functions with the overall website layout.









Validation Process by the Project Manager
After completing these stages, the project was validated by the Project Manager. This validation involved checking overall functionality, aesthetic aspects, and compliance with project specifications. Feedback from the Project Manager served as a basis for revisions and improvements if necessary.
Presentation to the Client and Feedback
After revisions and improvements were completed, the final project results were presented to the client. The client provided feedback on every aspect of the project, and if needed, final revisions were made to ensure all client expectations were met.
Final Outcome and Client Satisfaction
This project successfully achieved the final results approved by the client. Client satisfaction stemmed not only from visually stunning results but also from functionality that met their needs and expectations.
Challenges and Learnings
Addressing the challenges of a large project volume provides valuable learning experiences. Furthermore, this transition allows the enhancement of skills in project management, optimization of conversion processes, and further mastery of web development tools such as Elementor. Handling a project as complex as converting designs from Figma to Elementor for over 47 pages of the ITB website requires a mature strategy, effective team coordination, and adaptability to changes that may occur during the development process. The success of this project is not only based on satisfying end results but also on the ability to overcome challenges and acquire knowledge that can be applied to future projects.